Life science frontend development (Viscira, LLC)

The history of flu as a tool for action
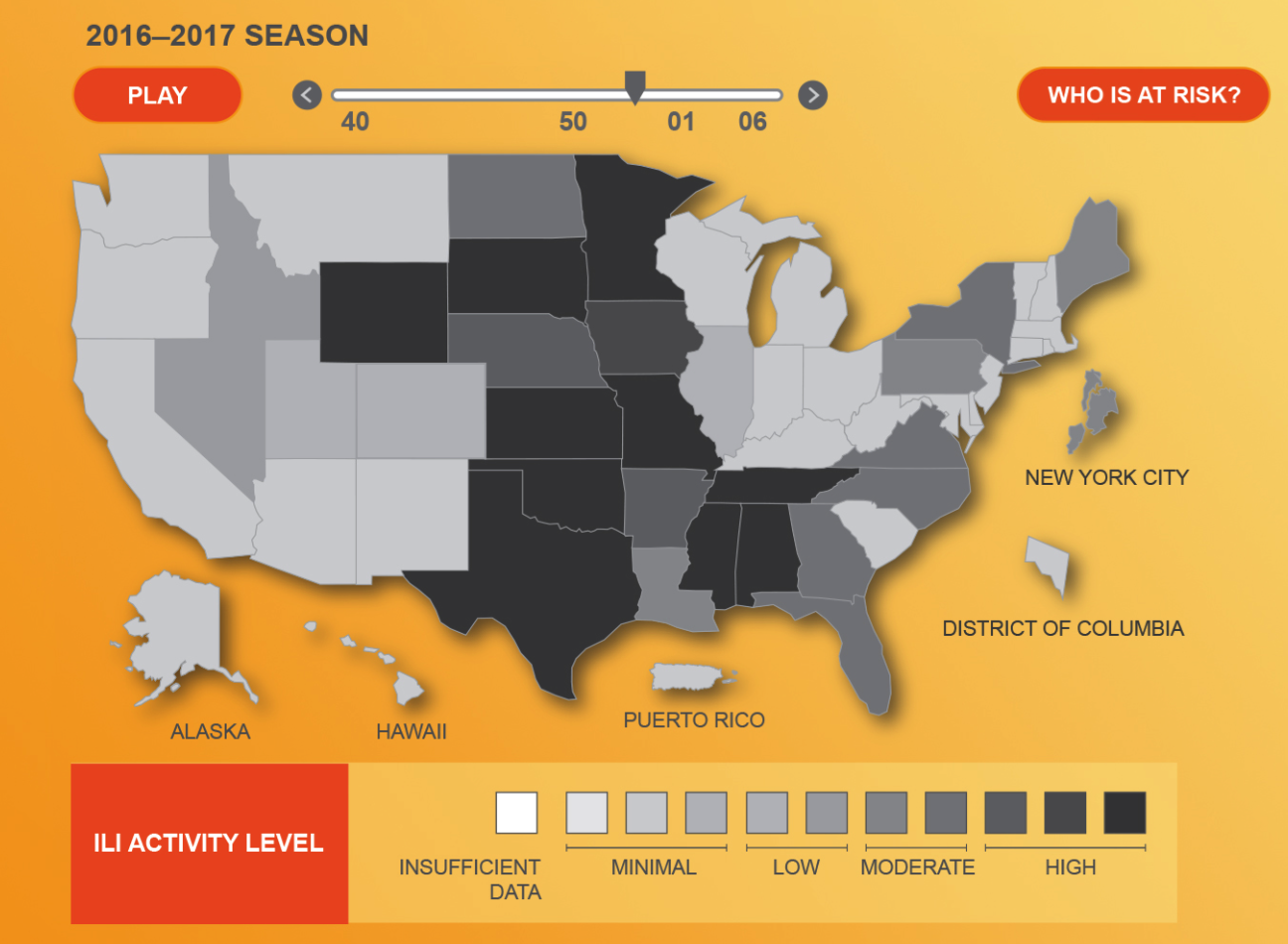
Showing healthcare providers the history of the flu encourages them to pay attention and advocate for the vaccine.
- Reversed engineered map application on the CDC website.
- Designed logic of AngularJS application.
- Implemented hybrid web|Veeva application according to design specification and in compliance with regulations.

Lightweight implementation with appropriate tech stack
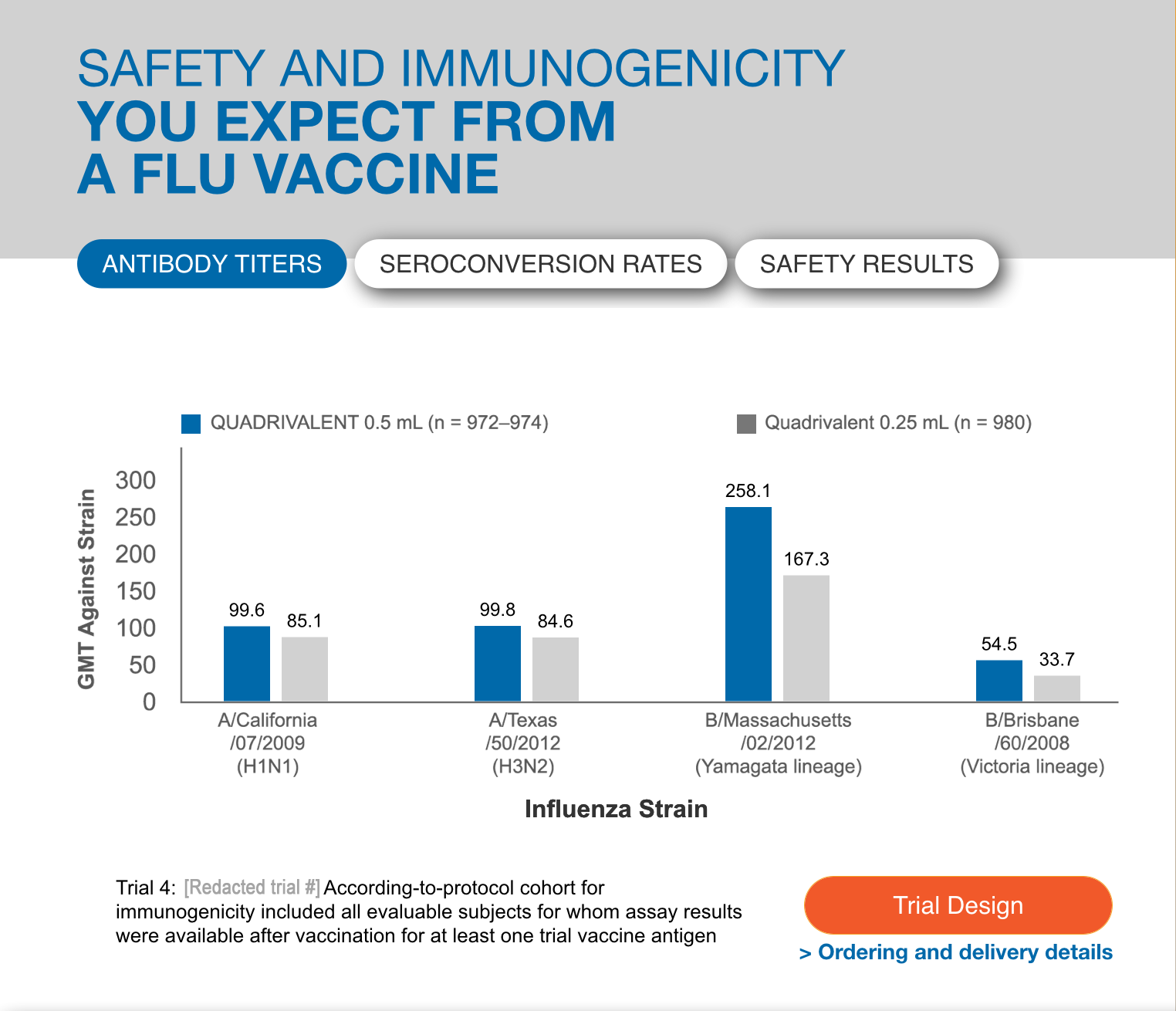
Another example of an interactive hybrid app, I challenged myself to provide components with the most efficient tools in this comparison of vaccine efficacy.
- When implementing a design, I chose the framework with the least amount of code and the best performance for the target systems.
- Converted all designs to vector-based files in Sketch and Illustrator. I then added semantics to the SVGs. Behavioral changes ran through JavaScript, updating the CSS of the SVGs.

Regulations compliance, conforming to specifications, and following style guides
Detailed attention includes considering regulations that protect the consumer, reader, and user. Content creation always has a legal component, especially when dealing with components such as a dosing calculator. From the personally-identifiable information rules of HIPAA, through the data retention policy of GDPR, to the font size on pharmaceutical advertisements of the FDA, and on, content lifecycle requires consideration and care.